7 Best Elm Courses to Take in 2023
Discover the top Elm courses and elevate your web development skills to the next level with this powerful functional programming language.

Are you fed up with silly problems such as trying to center an image in a box or reuse visual elements on multiple web pages?
Does your code worry you even when it has been ‘completed’ and pushed to production?
Do you get tired of dealing with the complexity of other web development languages and frameworks?
Then you need to check out Elm.
Elm is a functional programming language for building front-end web applications. It’s highly expressive and easy to read, and it also has a strong focus on user-interface development, which makes it well-suited for building interactive web applications. Many of the latest functional features such as immutability, stateless functions, anonymous functions, and pattern matching are incorporated into the language. But the best part is Elm’s very own architecture which makes managing data flow between various components a breeze.
Elm is a perfect choice for developers who want to build high-quality, interactive web applications with ease and efficiency, which is why companies such as Microsoft, IBM, NoRedInk, and Prezi use Elm for their front-end applications.
If you’re interested in learning more, continue reading to find my top picks for the best Elm courses. Click on one to skip to the course details:
| Course | Workload | In Brief |
| 1. Beginning Elm: a gentle introduction to Elm programming language (Pawan Poudel) | N/A | Best overall free comprehensive course |
| 2. Introduction to Elm, v2 (Frontend Masters) | 5–6 hours | Best exercise-based Elm course for JavaScript developers with free trial |
| 3. Elm – The Complete Guide (Carlos Saltos) | 21–22 hours | Best comprehensive project-based Elm course |
| 4. Elm Basics (Jesse Warden) | 1 hour | Best free short introductory Elm course |
| 5. An Introduction to Elm (elm-lang.org) | N/A | Best free guide with code examples |
| 6. Elm (Exercism) | N/A | Best free structured collection of exercises to practice Elm |
| 7. Advanced Elm (Frontend Masters) | 4–5 hours | Best advanced Elm course with free trial |
What is Elm?
Elm is a functional programming language for building front-end web applications, initially designed by Evan Czaplicki in 2012. He found that web development was often difficult, error-prone, and frustrating, and he wanted to create a language that would make it easier to build high-quality, interactive web applications. And thus, Elm was born.
Elm is robust. It’s almost impossible to have runtime errors in Elm thanks to its robust static type system, which ensures that the type of variables must be specified before it can be used (either manually or inferred). Hence, a lot of time and effort is saved when it comes to debugging and testing.
Elm also provides a standardized, novel architecture (Model-View-Update) for organizing code, making data flow management between components easy and eliminating the need to compare and contrast multiple frameworks, allowing developers to focus on the problem at hand.
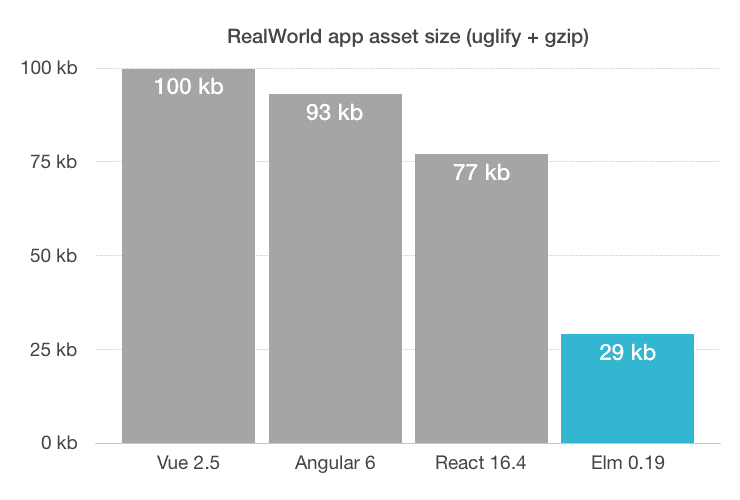
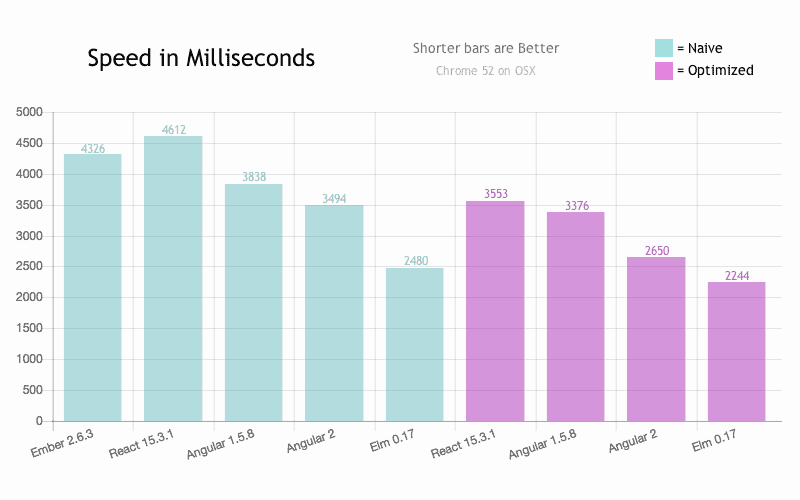
Elm is lightweight and performant. Elm compiles to a small JavaScript file size, making it ideal for web development, especially for applications with limited resources or slow internet connections. Yet, it is even faster than most popular JavaScript frameworks — even without optimizations. Just look at the following graphs!


Elm is maintainable. Elm, as a functional language, comes with features you’d expect such as immutability, stateless functions, anonymous functions, and pattern matching, that reduces the complexity of code (such as states). Elm can also easily interoperate with existing JavaScript code, so you don’t have to rewrite everything in Elm (yet).
Elm is simple. Although its syntax is inspired by the Meta Language family of languages (like Haskell and OCaml), which are known for their steep learning curve, Elm instead opts for a simpler yet expressive syntax. Hence, Elm is not only easy-to-learn, but it is also easy-to-reason.
If Elm is so great, who is using it? Some of the biggest examples include:
- NoRedInk: A popular online marketplace website for language learning, which was one of the first large-scale Elm applications (Evan Czaplicki currently works here).
- Prezi: A cloud-based presentation software and storytelling tool that uses Elm for the development of their web-based editor (Evan Czaplicki started on Elm here).
- Brilliant: An educational website that offers interactive math and science courses for students and professionals. Most of Brilliant’s interactives as well as the Diagrammar tool is built in Elm.
- Emirates: The national airline of the United Arab Emirates.
Best Courses Guides Methodology
I built this ranking following the now tried-and-tested methodology used in previous Best Courses Guides (you can find them all here). It involves a three-step process:
- Research: I started by leveraging Class Central’s database with 100K online courses and 200K+ reviews. Then, I made a preliminary selection of Elm courses by rating, reviews, and bookmarks.
- Evaluate: I read through reviews on Class Central, Reddit, and course providers to understand what other learners thought about each course and combined it with my own experience as a learner.
- Select: Well-made courses were picked if they presented valuable and engaging content and they have to fit in a set of criteria and be ranked accordingly: comprehensive curriculum, affordability, release date, ratings and enrollments.
Course Ranking Statistics
Here are some aggregate stats about the ranking:
- All of the courses in this ranking use the latest major version of Elm, 0.19.
- All of the courses except for one are free or provide a free trial.
- All of the courses are suitable for beginners to Elm programming. Unfortunately, none are geared towards complete beginners to programming.
- One of the courses is for advanced Elm programmers.
Without further ado, let’s go through the top picks.
1. Beginning Elm: a gentle introduction to Elm programming language (Pawan Poudel)

My #1 pick for the best Elm course is Beginning Elm authored by Pawan Poudel.
This free online book is a gentle introduction to the Elm programming language. I chose this as my top pick as it is full of bite-sized nuggets of information. You’ll learn the basic syntax and semantics of Elm and gradually shift towards building interactive modern web applications, picking up the best design principles and patterns that can be applied to every programming language out there.
You should have a basic understanding of programming to take this course, as well as a solid foundation in HTML/CSS.
What You’ll Learn
The course begins with a brief introduction to Elm programming where you’ll install the Elm Platform and explore the various high-level tools and concepts needed to build a simple web-page, such as the Elm programming language, architecture, compiler, and runtime.
One of the hardest things about learning a programming language is getting accustomed to its syntax. You’ll learn the basic syntax as well as data structures like lists, arrays, and records which you can use complex mattern-patching code for nested logic. You’ll also learn how to import third-party modules from elsewhere. Everything you’ve learned so far will help you appreciate and understand how Elm’s immutable values, pure functions, and a powerful type system lead to reliable and maintainable programs.
Elm is both a programming language and an architecture. Both are needed to build robust front-end web applications. After studying the programming language, you’ll study how the Elm architecture manages data flow in apps using the Model View Update pattern. By learning how to create, read, update, and delete data from a server by sending HTTP requests, you’ll be able to build single-page applications that can interact with JavaScript using ports, flags, and custom elements.
How You’ll Learn
This course consists of 8 chapters in total. You’ll learn by reading through the course chapters, looking at the example code, and implementing what you’ve learned on your PC.
| Website | elmprogramming.com |
| Instructor | Pawan Poudel |
| Level | Beginner |
| Workload | N/A |
| Certificate | None |
Fun Facts.
- All code examples can be found on GitHub.
- Pawan Poudel is a highly experienced software developer with over fifteen years of experience in the field. He has built applications using a wide range of programming languages, including C++, Java, C#, Objective-C, Swift, Python, Ruby, and JavaScript, but as of recently has been focusing on learning functional programming languages such as Elm and Haskell.
If you’re interested in this course, you can find more information about the course and how to enroll here.
2. Introduction to Elm, v2 (Frontend Masters)

My #2 pick for the best Elm course is Introduction to Elm, v2 on Frontend Masters by the legendary Richard Feldman.
Who is he? He’s well known in the Elm community as the author of ‘Elm in Action’, a thoroughly comprehensive book on Elm. He also worked for NoRedInk, one of the largest companies using Elm in production, and is currently working on making a revolutionary programming language heavily inspired by Elm called ‘Roc’.
In this paid course with 5 courses free trial, Richard will guide you through the basics of the Elm programming language by building a complete Elm application. This application, a Medium clone, is called Conduit (get it? Haha). You’ll utilize elm-package for access to the Elm package ecosystem, incorporate elm-test for writing tests, work with third-party JavaScript libraries through JavaScript Interop, and more!
You should have some knowledge of JavaScript prior to taking this course.
What You’ll Learn
You’ll build a Medium clone called Conduit. You’ll start by setting up the basic Elm template for the project and learn Elm renders a page using the virtual DOM. Then, you’ll learn some of Elm’s basic syntax such as variables, booleans, if statements, and strings. Elm’s functional programming aspects will also be discussed, like how functions work, why data structures such as lists and records are immutable, and how to manipulate the DOM in spite of immutability.
The Elm architecture is the not-so-secret ingredient that makes Elm great. You’ll study how to make applications interactive using the Elm architecture. Afterward, you’ll explore Elm’s type system, including type annotations, the Maybe type, and making your own custom types.
The next section of the course goes further into web development. You’ll learn how to decode JSON structures and then talk to servers using HTTP requests. Finally, you’ll see how to interoperate with existing JavaScript code using Elm subscriptions.
How You’ll Learn
This course has 5–6 hours worth of material consisting of nine lessons and nine exercises.
| Provider | FrontendMasters |
| Instructor | Richard Feldman |
| Level | Beginner |
| Workload | 5–6 hours |
| Certificate | Paid |
Fun Facts
- This course is part of the Functional JavaScript Learning Path.
- Richard is the author of Elm in Action. He’s written a lot of JavaScript, dating back to the pre-jQuery days, but since 2015 has spent more time writing Elm and Rust. Over the years he’s created several popular Elm packages, including elm-css, elm-test, and elm-json-decode-pipeline; he’s also created the JavaScript seamless-immutable library and a fully-featured programming language compiler in Rust. He hosts both the Philadelphia Elm Meetup and the Philadelphia Rust Meetup.
- I really liked this talk of his called Outperforming Imperative with Pure Functional Languages where he discusses how he managed to make Roc blazingly fast. Check it out if you want to know more about the internals of languages.
If you’re interested in this course, you can find more information about the course and how to enroll here.
3. Elm – The Complete Guide (Carlos Saltos)

My #3 pick for the best Elm course is Elm – The Complete Guide, which teaches you how to build modern web apps using Elm. This comprehensive paid course will teach you through hands-on learning, where you’ll create several websites to help you master the language, architecture, and design principles.
To take this course, you should know HTML. No JavaScript experience is required.
What You’ll Learn
You’ll quickly get started learning the language by building a “Hello, World!” Elm program from the ground up. This serves as your first introduction to the Elm Live development cycle, where you’ll write code and see changes quickly reflect itself in your program in real-time.
Afterward, you’ll embark on many different web development projects to help you grasp the principles of the Elm Architecture. Some of these projects include learning how to create visually appealing yet accessible user interfaces that can adapt to different screen sizes with Elm UI, presenting data in a clear and concise way with Elm Chart, and creating animations using SVG and Elm VG. You’ll also learn how to make API calls and handle JSON data with Elm JSON, and debug web applications by traveling back in time with the Elm Debugger. Finally, you’ll optimize and deploy your web application to production using JAMStack or other options such as DigitalOcean, AWS, and Nginx.
How You’ll Learn
This course is 21–22 hours long. You’ll learn by watching the series of hands-on videos, where you’ll follow along with the instructor to create beautiful websites as projects.
| Provider | Udemy |
| Instructor | Carlos Saltos |
| Level | Beginner |
| Workload | 21–22 hours |
| Enrollments | 430 |
| Rating | 4.3 / 5.0 (50) |
| Certificate | Paid |
Fun Facts
- Carlos Saltos is a software engineer with more than 12 years of experience developing full stack applications. He specializes in languages like Scala, Ruby, Elm and Java using Linux servers on the cloud with Amazon AWS and Microsoft Azure.
If you’re interested in this course, you can find more information about the course and how to enroll here.
4. Elm Basics (Jesse Warden)

Elm Basics is a free short crash course where you’ll build a working Elm application in less than an hour with VSCode and Node.js. It covers less of the theoretical concepts and more on getting you started.
You should have some experience in any programming language to take this course.
What You’ll Learn
You’ll begin this course by setting up Elm in VSCode and its necessary plugins and tools, such as the REPL, make, and init. Then, after creating the source JSON file, you’ll initialize a local web development server and begin writing your first Elm application.
You’ll go over the basic structure of an Elm application, which consists of the main function as well as the Elm architecture of Model-View-Update. The three-part architecture requires an initial value of the model, a view function to represent the model on the screen and an update method to handle the changes to the data. Next, you’ll learn how to handle user input in the case of text forms or buttons, and trigger an event to send a message to the model and request an update to the model. You’ll also understand how to use the Maybe type to handle the possibility of errors when parsing user input.
How You’ll Learn
This course is 1 hour long. You’ll learn by watching the series of instructional videos and following along with the instructor as he demonstrates the ins-and-outs of developing an Elm application.
| Provider | YouTube |
| Instructor | Jesse Warden |
| Level | Beginner |
| Workload | 1 hour long |
| Enrollments | 52K |
| Certificate | None |
Fun Facts
- Jesse’s channel revolves around programming and fitness/nutrition topics from enterprise to gaming, from Sencha to simple JavaScript, from Flash & Flex to Corona SDK.
- To follow up this course, take a look at his much more advanced course where he builds a Temperature Converter in Elm & Bulma.
If you’re interested in this course, you can find more information about the course and how to enroll here.
5. An Introduction to Elm (elm-lang.org)

The official guide to Elm, An Introduction to Elm, is a free comprehensive resource that will teach you the basics of programming in Elm, as well as fundamental principles and patterns to help you create interactive applications using the renowned Elm Architecture. By the end, you’ll have a concrete understanding of the core ideas and patterns that make Elm nice to use.
Prior experience with programming languages (JavaScript preferred) is required to take this course.
What You’ll Learn
You’ll start by immediately familiarizing yourself with the values and functions of Elm. Then, you’ll quickly explore the intuitive Elm architecture by building simple buttons, text fields, and forms programs.
Moving on, you’ll learn about types and even create custom types yourself as a way to guarantee that your app will not crash during runtime. Pattern matching will prove itself handy when extracting values from types that hold data, or when handling errors by using Maybe and Result types.
The Elm Architecture handles mouse and keyboard interactions, but what about talking to servers? You’ll learn about commands and subscriptions, which are ways to handle side effects in Elm such as making HTTP requests and working with JSON data. They can also help you interoperate with JavaScript by passing data between them JavaScript.
Next, you’ll learn web app structure and best practices of creating web apps in concepts such as in navigation, URL Parsing, and modules. Finally, you’ll learn how to optimize an Elm app through techniques such as Html.lazy and Html.keyed for rendering large lists of data in Elm and minification for reducing the size of your code.
How You’ll Learn
This course is 12 hours long. You’ll learn by reading through the course materials and applying what you’ve learned through your own practice.
| Website | elm-lang.org |
| Level | Beginner |
| Workload | N/A |
| Certificate | None |
Fun Facts
- Ce cours est également disponible en français (this course is also available in French).
If you’re interested in this course, you can find more information about the course and how to enroll here.
6. Elm (Exercism)

Exercism is a free platform that provides a wide range of coding exercises to help developers improve their programming skills in various different languages, one of them being Elm.
The best feature of Exercism is that they offer free personal mentoring to everyone. After completing and submitting an exercise, you can request feedback from mentors who will offer you advice on how to improve your code and think like an Elm developer.
What You’ll Learn
This course is divided into two sections: learning mode and practice mode.
In learning mode, you’ll progress through a series of exercises that are designed to help you build a solid understanding of the material covered. The exercises are organized into a syllabus tree, with each concept building on the one before it.
The syllabus covers a wide range of topics, including Elm basics, data structures such as lists, dicts, sets, and records, and functional concepts such as partial application, function composition, and pattern matching. The exercises start with a learning exercise that explains the concept, followed by coding exercises of varying difficulty to help you solidify your understanding of the topic.
In practice mode, you’ll have the freedom to choose from a selection of exercises of three different levels of difficulty. If you feel confident in your abilities, you can take on more challenging exercises to test and improve your skills.
How You’ll Learn
This course is self-paced, so you can take all the time you need to complete the 70+ hands-on programming exercises. Each exercise comes with automatic feedback of your code as well as personal mentoring to help you understand your code’s strengths and flaws.
| Provider | Exercism |
| Level | All levels |
| Workload | N/A |
| Enrollments | 5K |
| Certificate | None |
Fun Facts
- Exercism provides exercises on 50+ programming languages like Python, Kotlin, F#, and even WebAssembly.
- Their mission is to help everyone get really good at programming, regardless of their background, share the love of programming, and help people upskill as part of their upward social mobility.
- Around 80 people have contributed towards the Elm syllabus and exercises, with over 120 mentors available at the time of writing.
If you’re interested in this course, you can find more information about the course and how to enroll here.
7. Advanced Elm (Frontend Masters)

Do you want to transition from using Elm as a hobby, to using it at work or at scale? This paid course is for you!
You’ll learn the best techniques for authentication, scaling, styling, module organization, Single Page Apps, performance optimization, and much more by looking at a real-world example app called Conduit, a Medium clone.
Experience with JavaScript is required to take this course.
What You’ll Learn
The course begins by exploring the benefits of opaque types and validated data to help the compiler look for unhandled edge cases and prevent the codebase from compiling. You’ll also also learn about extensible data and the difference between open and closed records, and practice creating your own custom types to add constraints to your code.
Next, you’ll delve into organizing and scaling Elm applications as they grow in size and complexity. You’ll study another kind of type called narrowing types and how to use them to create logical boundaries, rather than relying solely on file length.
Reusing parts of a user interface can speed up development time and help you resolve defects. Luckily, this can be done easily with helper functions. However, there are some cases where reuse isn’t best practice, and you’ll cover those cases in the course.
Sometimes, there can be multiple sources of truth for the same information. You’ll learn how to ensure there is only one source of information in the end product, along with learning how to decode types.
Finally, you will see how everything you have learned thus far relates to building single-page applications by examining the Conduit codebase.
How You’ll Learn
This course is 4–5 hours long, and consists of eight exercises and eight lessons. After each lesson, you’ll do an exercise based on what you’ve just learned.
| Provider | FrontendMasters |
| Instructor | Richard Feldman |
| Level | Beginner |
| Workload | 4–5 hours |
| Certificate | Paid |
Fun Facts
- Richard currently works for Vendr, a billion dollar company with one of the biggest Elm frontend deployments in the world. He plans on getting Roc in production there, which is extremely exciting!
If you’re interested in this course, you can find more information about the course and how to enroll here.